 テキストリンク
テキストリンク
だれも気にしていないと思われるが、テキストリンクにデコレーション(下線など)があったりなかったりするのが気持ちわるい(ぱっと見でそれがリンクなのかそうでないのかわからない危険がある)ので、下記のようにしてみました。(*1)
- ふつうのリンク=下に破線(dashed)
- はてなキーワードへのリンク=下に点線(dotted)
 しかし、わたしのInternet Explorerではどちらも破線に見えます。これも「仕様」なのでしょうか。右画像のように、NetscapeやOperaでは破線と点線が区別されて表示されるのですが(「[マ][雑記]」に破線、「散歩」に点線)。
しかし、わたしのInternet Explorerではどちらも破線に見えます。これも「仕様」なのでしょうか。右画像のように、NetscapeやOperaでは破線と点線が区別されて表示されるのですが(「[マ][雑記]」に破線、「散歩」に点線)。
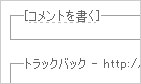
また、「コメントを書く」へのリンクにも破線を入れると、――はてなダイアリーはその下の「トラックバック」も同じセレクタ(div.caption)を使っているので――リンクでない「トラックバック」にまで破線が入ってしまいます。HTMLを見てみると、「トラックバック」には下記のような属性が与えられています。
<a name=”tb”>(*2)
そこで、破線を抜くためにCSSにて下記のような指定をしてみました。
.caption a[name=”tb”] {border: none;}
 こうしてみたところ、右のとおりNetscapeやOperaでは見事に破線が消えたのですが、Internet Explorerでは依然として破線がついたままです。
こうしてみたところ、右のとおりNetscapeやOperaでは見事に破線が消えたのですが、Internet Explorerでは依然として破線がついたままです。
どうしたらよいのでしょうか。ぼくがわるいのでしょうか。ぼくがバカなんでしょうか。もしわかるかたがいらしたら教えていただけるとうれしいです。
- (*1)左右サイドバーの各記事・各項目と日記本文の日付もリンクになっていますが、それらには破線を入れませんでした(個人的な趣味により)。
- (*2)preタグがうまく働かない…


コメント
今度マに触りに行かせてください。
ええ、お触りに。
ありがとーございます。マってます。しかしミオさん、ああ見えて案外(以下略(失礼(再
ありがとうございます(照)
しかもまたこの上記のジャケットが・・・
まるでこれが触りたいみたいじゃないですかッ
ほんとだ(笑)。